How to Create a Website with Elementor Pro
Homepage
Create a page (page -> add new) and edit with elements. Give this page the words “home”, “homepage” or “homepage”.
Set the page layout by clicking on the gear icon in the lower left corner of the left panel. Set Element Page Layout to Full Width.
We want to create a website from a digital agency template, so click the folder icon in the canvas area to enter the template for the digital agency template kit.
Under the Pages tab in the Template Library, type “digital agency” in the search box and select the homepage template. Click the Insert button to open it in the Elementor Editor.
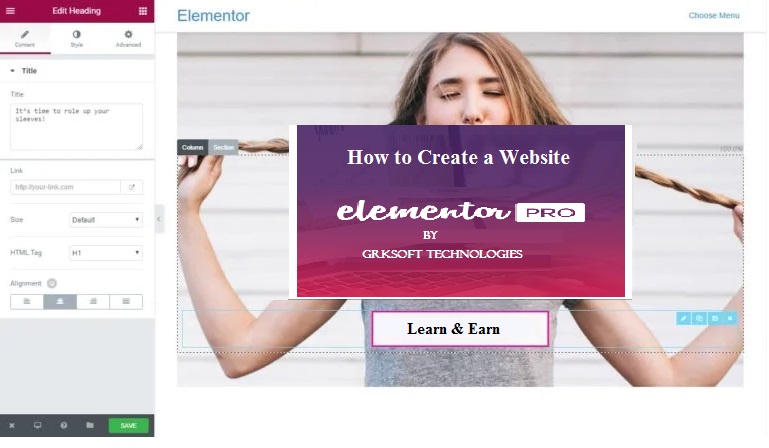
Edit content by adding some default content to your content. You can click on each widget to edit, and then go to the left panel to edit the content. Clicking on a widget will turn you into edit mode.
When you’re done syncing content, click the Publish button in the left panel to highlight the page. You can preview by clicking on the I icon.
Once your homepage is published, go to Settings -> Reading. Set the homepage display on the Default page, select the newly created homepage from the drop-down menu and click the Save Changes button.
About page
Create a new page (Page -> Add New) and edit with the Elementor. You call this page “About Us” or “About Us.” Click the gear icon in the left panel and set the page layout to the full width of the Elementor.
Click on the folder icon in the Fabric area. At the bottom of the page tab, type “digital agency” in the search box. Select About Page and open it in Elementor Editor by clicking the Enter button.
Edit the content as you did on the homepage and publish the page.
Contact page
Create a new page and edit it with an Elementor. You can add the words “Contact” or “Contact Us” to this page. Set Elementor Page Layout to Full Width.
Click the folder icon in the canvas area to open the library. At the bottom of the pages in the sample library, type “digital agency” in the search box. Select the contact page and open it in the Elementor Editor by clicking the Enter button.
Edit content When you’re done, publish the page
Clients page
Customers use client pages to work with your company. Create a new page and edit it with an Elementor. Name this page “Customer” or “Happy Customer”. Set Elementor Page Layout to Full Width.
Click the folder icon in the canvas area to open the library. At the bottom of the page tab, type “digital agency” in the search box. Select the client page, click the button to enter it and open it in the Elementor Editor.
Edit content When you’re done, publish the page.
Services page
The Services page is used to show the services your organization provides. Create a new page and edit it with an Elementor. Name this page “Services” or “Our Services”. Set Elementor Page Layout to Full Width.
Click the folder icon in the canvas area to open the library. At the bottom of the page tab, type “digital agency”. Select the Services page to open in the Elementor Editor and click the Install button.
Edit content When you’re done, publish the page.
Create the theme Elementor
As you can see, most WordPress themes have the following features:
- Title
- On foot
- 404 Page
- A template
Some themes may have many other features depending on the complexity of the theme. The Elementor theme allows you to create Elementor on the building feature and we will create them on the website we are building on them. In addition, we recreate the post template and popup.
404 pages
To create a 404 page, go to Templates -> Theme Builder. On the Theme Builder page, go to a tab and click the Apply New button. In the Select Post Type section, select Page 404. Name your template and click the Create Template button.
Under the Black tab in the Template Library, type “digital agency” in the search box to find the 404-page digital agency template kit. Click the Insert button to open it in the Elementor Editor.
Click the Public button and set the display mode. Make sure you select a 404 page and click the Save and Publish button.
Single Post Template
To create a template for a post, go to Template -> Theme Builder. On the Theme Builder page, go to a tab and click the Apply New button. In the Select Post Type Select section, select Send. Name your template and click the Create Template button.
Under the Black tab in the Template Library, type “digital agency” in the search box to find a post template for the digital agency template tool. Click the Insert button to open the Elementor Editor.
Click the Public button and set the display mode. By default, this template is used on the website. Every time you write a new blog post, new blog posts are posted with this one post template. If for some reason you want to include a single post template in a specific category, select a category from the drop-down menu before clicking the Save and Close button.
Elementor is the best page builder for creating websites in WordPress. Although you can use it for free, there are many other benefits to using the Pro version.
Elementor Pro version comes with a theme builder, which allows you to create themes, templates and popups without installing any additional plugins and WordPress themes. Pro Type provides access to many widgets and templates.



No comment